Conversion Optimization
For many car buyers, the search begins online. Having an attractive website that is optimized for search results is a top priority for many auto dealerships.
But what about once you get the potential car buyers to your website? How can you capture their attention, and possibly their information? Getting traffic is only the first step; turning traffic into leads is a crucial second step that some dealerships are neglecting.
There are many ways to increase the number of “conversions”, the marketing term for visitors that fill out your forms or take your requested action. Today, I am going to focus on one part of getting more leads: Having a “conversion optimized form”.
What does conversion optimized mean?
It means your website is designed to get visitors to take some kind of action.
We call this the Call to Action. On many websites, the Call to Action (CTA) is a form or a button. “Find your Next Car”, “Get a free quote instantly”.
By following several best practices, auto dealerships can get more leads from their websites.
Have questions about optimizing your own forms? Contact us for a free website analysis.
How to Create High Converting Forms
Form layout.
Forms convert best when they are a single column, and the fields are all left aligned.
Answer field size should correspond with expected answer size. (For example, you don’t need a long form field for first name.)
Field labels should always be placed above the field, not disappearing within the field. This can be frustrating if the user clicks before they look at the field description.
I’ve done this myself. I click into a form, intending to fill it out, but then realize I’m not sure if the first field is asking for my name or email, or for phone number, does it matter if I use dashes, dots, or just enter the full number?
Make the process as simple as possible for potential car buyers and they will be more likely to fill out your form in its entirety.
Multiple Step forms out-compete single step forms.
I probably don’t need to tell you that people want to easiest way to get results. A short and simple form is much more appealing than a larger one. Then, once they decide to fill it out and have already dedicated a few moments of their valuable time, they are more likely to keep filling out the form than abandon it.
However, make sure you follow other key form best practices to avoid losing these potential leads mid-form.
- Only ask for necessary information.
- Show a status bar of how much of the form is left.
- Use conditional formatting if possible to reduce the number of fields. For example, if they answer “No” to a question, remove irrelevant fields that might come after.
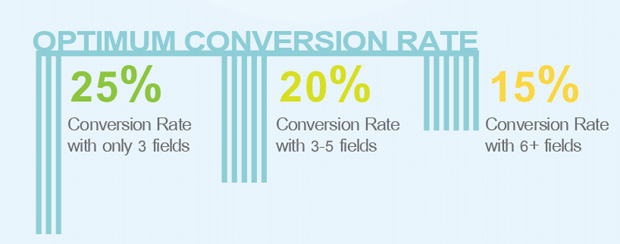
Fewer fields perform better than more fields.
Reduce the information you’re asking for to the bare essentials. Not only do people feel hesitant to give out personal information, fewer fields look better on mobile devices. Research has also shown conversion rates increase as the number of fields decreases.
People don’t like to give out phone numbers, make that an optional field.
Studies have shown that making phone number an optional field increases conversion rates. We are very protective of our personal information, and a phone number is usually much more personal than an email. Let them choose if they want to share that much personal information. It is better to capture a name and email than no information at all.
Button text should be very descriptive of what will happen filling out form.
The CTA button should explain exactly what will happen a user fills out your form. “Get a Free Account”. “Download your Free Report”. “Request a Free Quote”.
As a general rule of thumb, we’ve found:
- Tangible outcomes (e.g. request a free proposal) work better than intangible outcomes (e.g. inquire about our services).
- Instant outcomes (e.g. get an instantly generated audit) works better than delayed outcomes (e.g. request an audit).
- Personalized outcomes (e.g. get a personalized report) work better than generic outcomes (e.g. get our latest report).
- In addition, outcomes that provoke strong emotions such as fear and hope tend to be more motivating than those than don’t provoke a strong emotion.
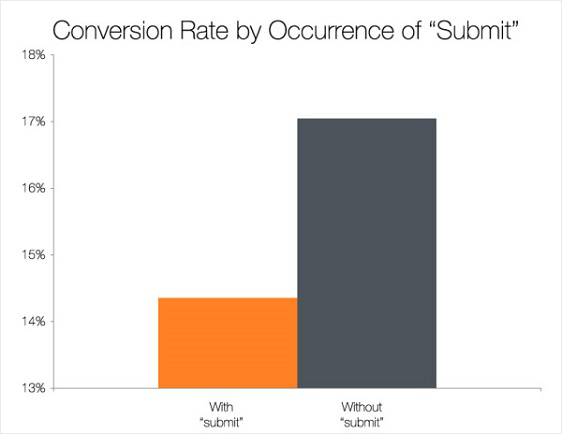
Never use submit as button text.
This one is pretty self explanatory.
Header should clearly explain benefits.
Writing conversion-optimized text for your web pages and web forms is a science all its own.
I could write an entire article about header text for your forms (and maybe I will) but for today I’ll try to summarize:
1. Use persuasive words. Researchers have found certain words to be more persuasive than other words. Free is one of them. Find out the most persuasive words you can use.
2. Focus on Value Proposition. Tell them what filling out the form will do for them.
Beautiful / attractive forms increase trust
Skip the generic privacy promises.
People expect you to protect their privacy. But including the over-used “We won’t share your info, here’s our privacy policy” wording at the bottom of forms doesn’t cut it for visitors anymore.
Addressing concerns builds more trust than privacy policy / no spam promises. For example, people want to know if you’re going to ask for their credit card. How often will you be contacting them? What kind of things will they be receiving?
You can allay their fears by including a simple “No credit card required. Unsubscribe anytime.” Or the brief details of the frequency of contact, or why you’re asking for specific information.
Mobile form design:
To ensure a great experience on mobile devices, you need enough white space or empty space on the form to make it easy to click and read. The recommended size is 48 pixels high for form fields.
Form labels should be above 16px.
Text that is 16 pixels or less is automatically zoomed in when clicked on for iPhones, which can make filling out a form very annoying for iPhone users when the font is small.
Expedite the mobile form fill process by using input types to display the correct keypad for users.
Many mobile phones have specific keypads for different activities.
For example, it’s common for forms to ask users for their email address. When you set the input type of your email field to “email”, it’ll give users a keyboard that’s optimized for typing in email addresses. This keyboard not only displays letters, but it also displays the ‘@’ and ‘.’ characters that make up an email address. Users can easily type in their email address without struggling to find the necessary alphanumeric characters.
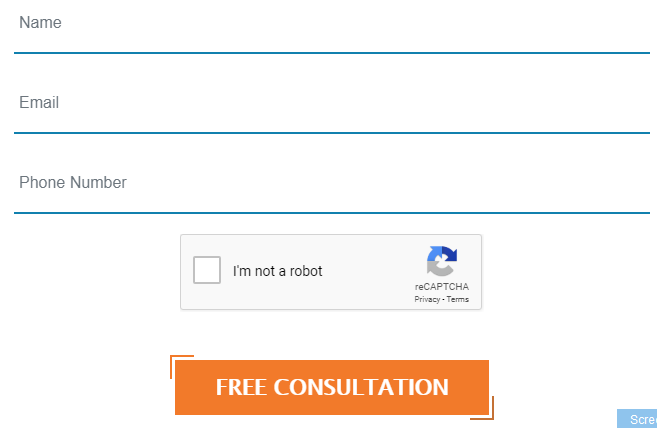
Use CAPTCHA with caution.
Studies have found that using CAPTCHA can lower conversion rates. How can you keep out spam and still optimize for conversions?
CAPTCHA Altneratives:
ReCAPTCHA
Google now recommends web developers use reCAPTHA, which you’ve probably seen much more frequently in the past year or so.
It is much easier for users, but still allows about 23% of spam through. There is also a version called No CATPCHA, which eliminates the verification process altogether unless Google flags the user as suspicious, like filling out the form multiple times or entering an incorrect password.
Another alternative is referred to as the honeypot method. This requires a little additional coding from your developer, but can be more effective. A hidden field that is not required is added to the form. Humans can not see the field, since it is buried in the source code, and never fill it out. Bots, however, are scanning the code and fill out the form. The entry filled out by the bot that includes the hidden form is then automatically rejected.
The honeypot method leaves users with a seamless experience, without the CAPTCHA that can reduce conversion rates.
The downside of this method (there is always a downside), is that some users who have the autofill feature turned on might fill out this field without realizing it, and have their submission be rejected.
Anti Spam Plugins
If your site is really suffering from spam, a service that blocks the spam for you might be a good option. It probably isn’t going to be free like the other options, but might be worth the money to protect your time and your subscriber list. (Remember, a mailing list full of spam emails is one of the spam triggers for email providers. By maintaining a spam-free list you can
keep your emails out of spam boxes.)
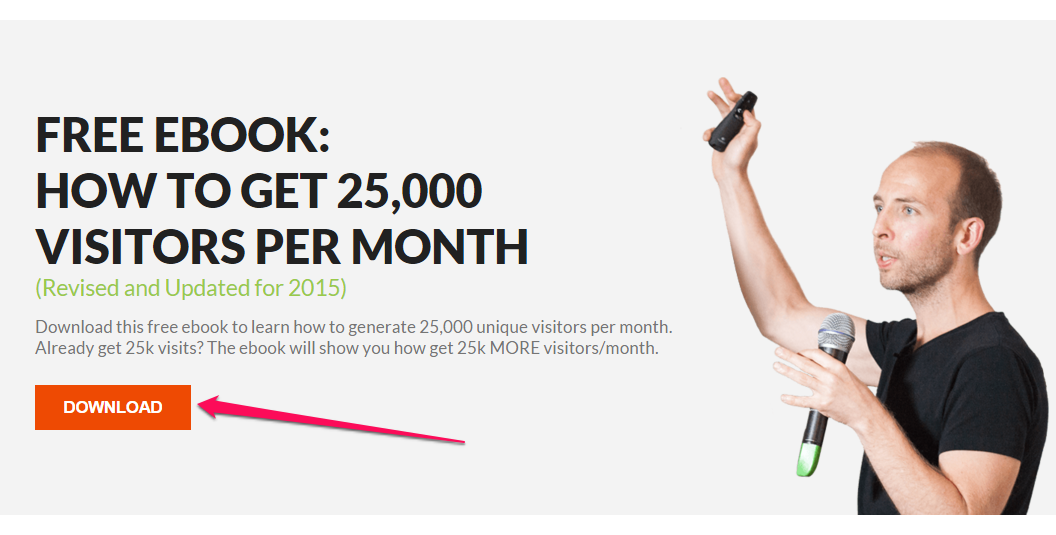
Form Button must contrast (be complimentary to) site color.
Your Call to Action button design is crucial to conversion rates. Picking the right color for your button will make a big difference in whether or not people click it.
What is the best button color?
Basic color psychology might argue orange, a bright and noticeable color that inspires excitement and action. But research shows that the color itself isn’t as important as how the color fits with your overall site design.
A button that contrasts the other colors in your site so it stands out will have the best conversion rates. Make sure your button is easy to spot and stands out from the rest of your site.
Expected (traditional) button shape / size / style converts best.
What about button shape? I’ve seen some fancy and interactive call-to-action buttons out there. But what works best?
Don’t try to be different when it comes to the button. This is a good time to play it safe. People look for a specific style and shape when they’re ready to click, so make your button really easy to spot. You don’t want to risk confusing them on what they’re supposed to do or where to click. Keep your button shape simple and standard to maximize conversions.
Conclusion
The design of your website forms can play a big role in increasing (or harming) the amount of leads you get from your website. If you want more leads from your website, follow these form design best practices.
Have questions or comments about form design? Drop them below, or contact us now for a free website analysis.